В медиа-пространстве уже практически невозможно обходиться без собственного профиля в интернете. Безусловно, можно сделать ставку на социальные сети, но профильный сайт позволяет более логично структурировать информацию и выделить вас среди других, а значит привлечь больше целевой аудитории. Свой сайт https://friendly-designers.com/ может служить в качестве оригинального резюме, стильного портфолио или неотъемлемого элемента рекламной кампании целого бизнеса или отдельного проекта (тренинги, спортивные соревнования, социальные и волонтерские мероприятия и т.п.). Как создать сайт своими руками — от одностраничного сайта-визитки до полноценного интернет-магазина, что нужно знать об онлайн-конструкторы.
Создаем собственный сайт через онлайн-конструктор
Современные инструменты создания сайтов позволяют сделать это самостоятельно без каких-либо специальных навыков. Как правило, все платформы по созданию сайтов, которые находятся в свободном доступе, предлагают заполнить уже имеющиеся шаблоны собственным контентом. Такие сайты подойдут, если вам нужен сайт-визитка или одностраничный лендинг для продажи ограниченного ассортимента продукции или услуги.

Рекомендации по выбору конструктора сайтов для начинающих
Существует множество онлайн-конструкторов сайтов. Некоторые из них подойдут для создания одностраничного сайта-визитки, другие помогут построить достаточно большой интернет-магазин. Самые популярные простые конструкторы для начинающих с бесплатным доступом:
- Wix

Из плюсов отметим огромное количество тематических шаблонов, интуитивную простоту использования конструктора, создание мобильной версии одним кликом, возможность для продвинутых пользователей вписывать свои куски HTML-кода, а значит— менять и расширять функциональность шаблона. Однако избежать рекламы Wix на своем сайте и пользоваться удобным доменом (имя сайта, которое идет после https) можно только в платной версии.
2. Tilda Publishing
Бесплатная версия позволяет создавать простые сайты: визитки, промо-страницы или резюме. Несмотря на ограниченность и примитивность шаблонов, с помощью многофункционального редактирования и настройки каждого блока отдельно можно создать оригинальный дизайн. Также новичкам понравятся обучающие видео для прокачки навыков.
3. Jimbo
Имеет две платформы: Creator — классический конструктор, где вы сами редактируете выбран из имеющихся шаблонов, и Dolphin — конструктор, где вы отвечаете на несколько вопросов, и Jimbo сам автоматически создает сайт под ваши критерии и потребности. Из плюсов отметим его простоту, сильную команду техподдержки и защита доменов SSL-сертификаты для защиты данных в интернете и работы по протоколу https: //.
4. uKit

Предлагает уже продуманы UX-шаблоны, с определенными блоками под различные виды бизнеса (конструктор сам вам подскажет, где и что вписывать). С другой стороны, вы вряд ли сможете получить оригинальный дизайн, к тому же версию для мобильного и планшета тоже можно просматривать, но не редактировать отдельно. Бесплатно пользоваться сервисом можно только первых 14 дней.
5. Nethouse
Первые 10 дней сервис предлагает неограниченную пробную версию, которая сжимается при бесплатном тарифе. Нищета шаблонов позволяет создавать несложные сайты под продажу конкретного продукта. Однако, огромным преимуществом конструктора является возможность интеграции с такими инструментами, как 1С, «Яндекс.Касса», «Мой склад», DDelivery и др.
6. Site 123
Платформа может похвастаться огромным количеством стильных дизайнов, каждый из которых можно дополнительно редактировать самому, и адаптивным дизайном, который корректно отображается на любом мобильном устройстве. Разработчики конструктора хотели создать самый простой в использовании сервис для новичков, и можно смело заявить, что им это удалось.
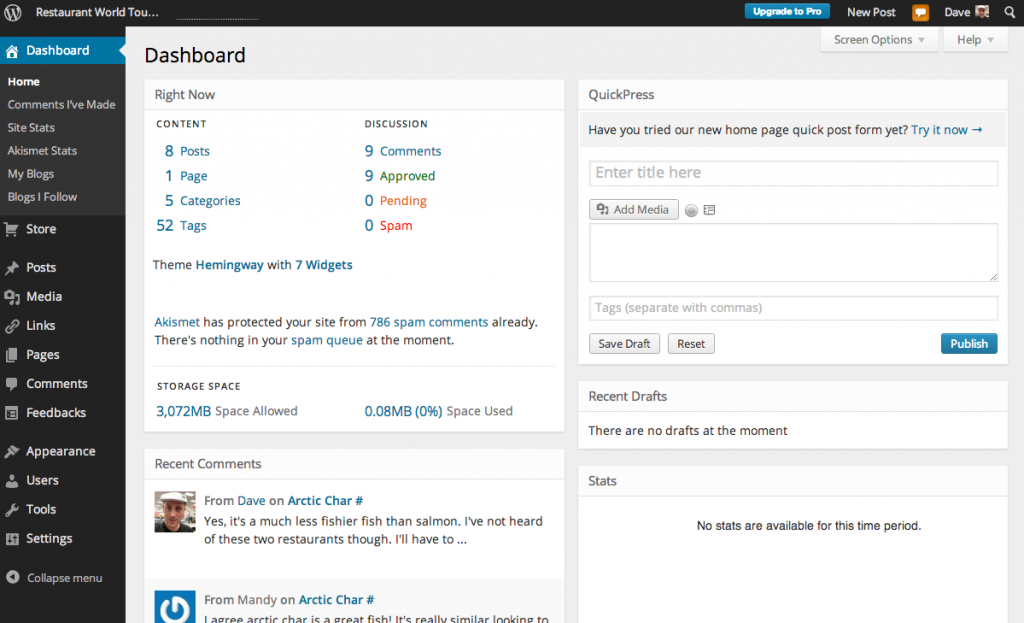
7. WordPress

Простая платформа, которая подойдет начинающим программистам через відкритость кода (возможность просматривать его, разбираться в логике и менять ее под свои запросы), тем, кто хочет создать личный сайт — благодаря простоте установки и огромному количеству оригинальных шаблонов, и тем, кому необходимо увеличить продажи через дополнительный канал интернет-магазина благодаря легкой адаптации к SEO-требований. Из недостатков отметим, что для начинающих, которые понятия не имеют о кодировке, платформа достаточно сложная, хотя и есть много обучающих видео.
8. uCoz
Вряд ли понравится новичкам, поскольку простейшие шаблоны и функции в нем достаточно устарели, да и бесплатная версия грешит огромным рекламным баннером конструктора на вашем сайте. Зато опытные пользователи смогут насладиться широким функционалом и возможностями, которые предоставляет uCoz для создания оригинальных проектов.
9. Webnode
Бесплатная версия ограничена в функционале, платформа предлагает более 100 оригинальных редактируемых шаблонов, простая интеграция с Google Analytics (аналитика позиции сайта в поисковой системе гугл), что помогает в SEO-оптимизации, возможность регистрации электронной почты с доменом вашего сайта. При покупке премиального пакета в подарок получаете бесплатный домен.
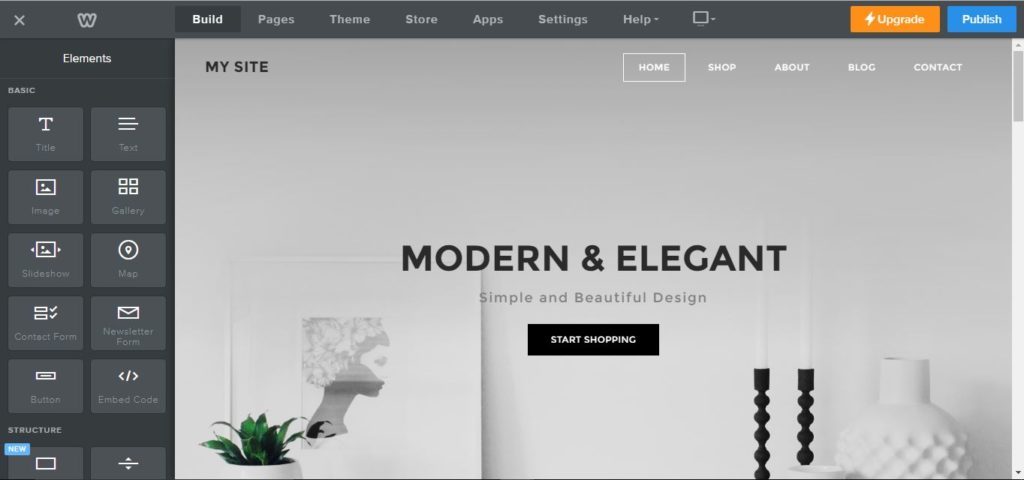
10. Weebly

Хотя в конструкторе немного готовых шаблонов, зато он отличается современным и стильным дизайном, который можно редактировать вплоть до мелочей. Множество дополнительных «фишек» для сайта, как например, калькуляторы, видеофон, загрузка фото из соцсетей, можно купить в магазине конструктора, если они вам понадобятся. Кроме того, сервис обеспечивает доменом, защищенным SSL-сертификатом.
Если вы хотите своими руками создать сложный и оригинальный сайт для компании, лучше для начала пойти на IT-курсы. Но имейте в виду, что полный цикл создания сайта состоит из многих этапов, поэтому курсы программиста, веб-дизайнера или SEO-оптимизатора смогут дать только часть необходимой информации. Если же вы уже определились, какую именно часть работы возьмете на себя, Покупон предлагает скидки в вашем городе на IT-курсы по разным направлениям.
Создание сайта в конструкторе: пошаговая инструкция для чайников
После того, как вы определились с конструктором, которым будете пользоваться, необходимо выполнить несколько обязательных шагов.
- Регистрация на сайте. Перед тем, как дать вам доступ к конструктору сервис обязательно попросит зарегистрироваться. Некоторые конструкторы позволяют просмотреть шаблоны к регистрации, но редактировать и сохранять их вы сможете только после создания персонального аккаунта (учетной записи).
- Подключение домена. Здесь может быть несколько сценариев.
- Сервис предложит вам бесплатный домен, но со своей рекламой. Например, если вы хотите выбрать имя сайта kotiki, то ваш домен в Wix, будет выглядеть: kotiki.wix.com — или что-то в этом роде, где в расширении имени будет фигурировать название конструктора.
- Вы можете купить домен без рекламы на тех сервисах, где это возможно, например, Webnode или Jimbo.
- Вы можете купить доменное имя на другом хостинге и просто подключить уже имеющийся домен для будущего сайта. Пошаговое руководство к каждой отдельной платформы можно найти на официальном сайте сервиса.
3. Подключение дополнительных пакетов. Если вам кажется, что функционал бесплатной версии конструктора слишком ограничен, вы можете приобрести платные пакеты, но мы бы советовали сначала протестировать бесплатный вариант.
4. Выбор шаблона. Чаще всего шаблоны в конструкторах уже отсортированы по категориям, что упрощает поиск нужного функционала, например, для личного пользования или для бизнеса, лендинги, корпоративные сайты или интернет-магазины; ресторан, магазин, услуги, турфирма и т.д. Некоторые конструкторы предлагают не только готовые шаблоны, но уже и готовые дизайны.
5. Редактирование шаблона. Если в этом есть необходимость вы можете добавить, изменить или удалить отдельные блоки и разделы. Не стоит слишком упрощать сайт, так как вам нужно место, чтобы рассказать о себе и «раскрыть» свои преимущества перед целевой аудиторией так, чтобы у пользователя не оставалось вопросов. Но и оставлять кучу ненужного функционала, который будет только раздражать посетителя вашего сайта тоже не стоит.
6. Наполнение сайта. Контент, пожалуй, самый важный элемент сайта. Чтобы не отпугнуть пользователя обратите внимание на следующие моменты:
- Качество фотографий. Загружаемые изображения должны быть высокого качества, чтобы привлекать клиентов. Не стоит искать картинки с помощью гугла, можно загрузить собственные фото или найти подходящие на бесплатных и платных ресурсах. Проверьте также, подходит ли изображение для адаптивного варианта сайта (на планшете или смартфоне).
- Грамотный текст. Информация на вашем сайте может быть самая разнообразная, в зависимости от его назначения (инфо-статьи, описание товаров, обзоры, кейсы и т.д.), но есть два обязательных требования: читабельность с красивой визуализацией (это касается как цвета, размера и типа шрифта, так и смысловой нагрузки) и грамотность.
- Сочетание цветов. Лучше, когда все элементы вашего сайта выдержаны в едином стиле: фон, картинки, шрифт, иконки. На всякий случай напомним, что сейчас в моде минимализм, поэтому будьте сдержанны в порывах добавить кучу всего ненужного на одну страницу сайта.
7. SEO-оптимизация — продвижение сайта в поисковых системах. Мы бы рекомендовали ознакомиться с информацией, касающейся SEO-требований к сайту еще до начала работы в конструкторе, ведь поддержка сайта в топе поисковых систем — это ежедневный труд.
Преимущества сотрудничества с веб-студией
Если вы ищите оригинальный дизайн, нестандартный функционал или решение для крупного бизнеса — саморобкою не обойтись. Лучше обратиться за разработкой своего сайта в студию. Особенно это касается корпоративных сайтов крупных компаний, производителей или дилеров с большим ассортиментом товаров или услуг, интернет-магазинов. Безусловно, такое решение будет более дорогим, зато вы получите инструмент, способный удовлетворить любые ваши запросы и в полной мере раскрыть особенности вашего бизнеса, сохранив свое время. Сэкономить можно благодаря акциям на разработку сайта от Покупона.

Важный момент. Каким бы красивым и функциональным не был ваш веб-сайт, стоит сразу задуматься о SEO-оптимизации, которая позволяет поднимать его в ТОП поисковых систем, таких как Google (Гугл). Большинство компаний предпочитают сначала сделать сайт, а потом запускать SEO-продвижения, но такой подход в корне неправильный. У SEO-специалистов есть свои требования к сайту, которые способны обеспечить его успешное продвижение. Они прописываются еще на этапе анализа вашего бизнеса, целевой аудитории и назначение сайта, поэтому их лучше учитывать еще до прототипирования и дизайна, чтобы потом не пришлось переделывать. Большинство веб-студий предлагает услуги SEO-оптимизации сразу в комплексе, таким образом, вам не придется искать еще одного подрядчика.
Как думаете, стоит ли создавать персональный сайт или это нужно только бизнеса? Задавайте вопросы и делитесь в комментариях, когда по вашему мнению можно потратить время самому, а когда лучше довериться профессионалам.